コラム
デザイン部 デザイナー W
「スタイリッシュ」といってもこんなにある!デザインキーワードとその表現方法
自分以外の人に何かの作成をお願いした際、出来上がったものが「自分のイメージと違った・・・」という経験をしたことはないでしょうか。自分が思い浮かべているイメージを、そのまま相手に伝えるのって難しいですよね。
Webサイト制作においても、同様です。Web制作会社に皆さんがWebデザインを依頼する際、「どんなサイトを作りたいか」というイメージを、Web制作会社と作成を依頼する皆さんとで共有する場面があります。その際にWeb制作会社にきちんとイメージが伝わっていないと、「思ってたデザインと違う・・・」という事態になってしまいます。
そのようなことがないよう、多くのWeb制作会社はきちんとヒアリングを行い、コミュニケーションをとりながら制作を進めます。しかし、進め方や手順は会社によって異なります。また、言葉でイメージを伝えても、受け取り方は様々であり、なかなか伝わりにくいものです。
では、具体的にどういった問題が起こるでしょうか。
今回は、Web制作会社にWebデザインのイメージを共有する際に気を付けるポイントを、よくある事例をもとにご紹介します!
Webデザインにおけるキーワードとその表現方法
私たちWeb制作会社が、Webサイトの制作をご依頼いただいた際、よく「スタイリッシュなサイトがいい」「柔らかい雰囲気にしたい」など、キーワードでイメージを共有いただく場合があります。
しかし、「スタイリッシュなサイト」とはどんなサイトでしょうか。
「スタイリッシュ」の意味を辞書などで調べてみると、「今風な」「流行に合ったさま」「粋な」など様々な意味があることが分かりました。日本では「カッコイイ」という意味で使われる場合もありますよね。典型的な日本人の私は、真っ先に「カッコイイ」というイメージを思い浮かべました。
この「カッコイイ」というイメージをWebデザインで表現した場合、下記のような方向性が考えられます。
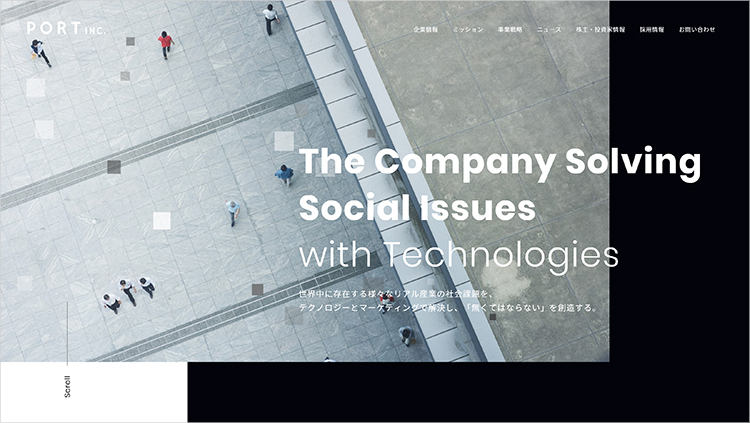
PORT INC.
黒色と白色で構成された、メリハリのあるデザイン
日本創発グループ ITエンジニア育成採用
見出しやリンクボタンにグラデーションを取り入れた落ち着きのあるデザイン
https://ikusei.helloworldinc.jp/
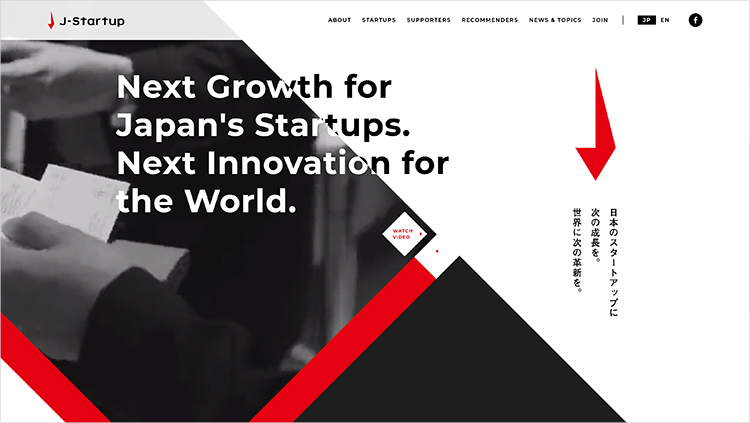
J-Startup
斜めで大胆にトリミングされたメインビジュアルが特徴的なデザイン
「カッコイイ」というイメージを表現しても、こんなにデザインは変わってきます。
それでは、辞書にあった「今風な」という意味で「スタイリッシュ」をとらえるとどうなるでしょう。近年のWebデザインのトレンドの中から3つの方向性をピックアップしてみました。
Ginco
流体シェイプを使用したサイト
merpay
イラストを使用したサイト
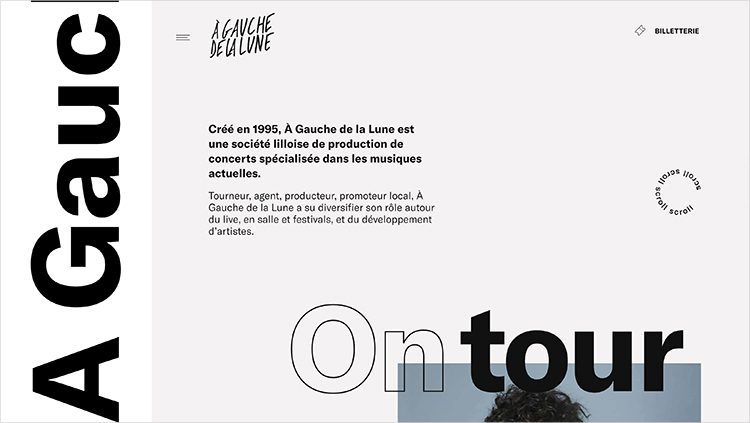
A Gauche de la Lune
タイポグラフィを取り入れたサイト
https://www.agauchedelalune.com/
さらに、隣の席で仕事をしているWebデザイナーにも同様の質問をしてみたところ、「スタイリッシュ=さわやかなイメージ」であり、下記のようなサイトをイメージするとのことでした。
TYO 採用サイト
http://group.tyo.jp/recruit/freshman2020/
こちらのサイトの「スタイリッシュな点」は、「余白が多く、色や線など余分なものが少ないところ」だそうです。
いかかですか。
このように「スタイリッシュ」という言葉一つをとっても、その意味の捉え方によって、デザイン表現の幅は大きく変わることが分かります。意味が曖昧であったり、複数のニュアンスを含む言葉であればあるほど、相手に誤って伝わってしまう可能性も大きくなるでしょう。
では、制作を依頼する人と作る人で食い違いがないよう、明確にイメージを伝えるためにはどうすればよいでしょうか。
Webデザインの参考サイトを共有する
一番簡単な方法は「Webデザインの参考サイトを共有する」ことです。思い描いているイメージを視覚的に共有することができるので、イメージのズレが生じにくくなります。ただし、参考サイトを共有する際にも以下のような注意が必要です。
(1)「参考となるポイント」を併せて共有する
Webサイトを見たときに受ける印象や、良いと思うポイントは人によって様々ですので、伝えたいポイントにズレが生じてしまう可能性があります。それを防ぐために、「参考サイト」と「参考となるポイント」を併せて共有することが重要です。これにより、ポイントのズレを防ぐことが出来ます。
(2)参考サイトは複数用意する
参考サイトは、複数あるとベターです。参考サイトが1つですと、どうしてもそのサイトのイメージに引っ張られてしまいますが、参考サイトが複数あることで、Web制作会社がポイントを押さえたデザインを制作できます。その上で、幅広いご提案をすることも可能となります。
ただ、いきなり「参考サイトを送ってほしい」と言われても難しいかもしれません。そんなときは、直感的に「良い」または「嫌だ」と思ったサイトを共有してみてください。「色が良い」とか、「写真の雰囲気がいい」とか、逆に「ごちゃごちゃしてて見づらい」とか・・・どんなことでも構いません。
共有する情報が多いほど、Web制作会社はそこからイメージを汲み取り、より具体的な提案につなげることができます。
そもそも「イメージすらない」場合もあるかと思いますが、多くのWeb制作会社では直接お話をさせていただきながら方向性を探り、参考サイト等を提示しながら一緒にイメージを固めていきます。まずは、お気軽にご相談ください。
さいごに
いかがでしたか。
Webデザインを依頼する際、あらかじめ具体的なイメージと情報を共有しておくことで、イメージの食い違いを防ぎ、プロジェクトを円滑に進めることができます。
今回ご紹介した内容は1つの事例ではありますが、ご参考になれば幸いです。
なお、クライマークスでは、お客様と密にコミュニケーションをとりながら、イメージの汲み取りを行うだけでなく、サイトの役割、制作の目的、ターゲット等を踏まえたご提案を行っています。
ぜひ、お気軽にご相談ください。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
Keyword