コラム
プロデュース部 ストラテジスト A
Webガバナンスの話「各国/各事業サイトのデザインは統一したほうがいいの?」
世界各国にWebサイトがある、または事業ごとに複数のWebサイトを運営している、という企業のWeb担当者であれば、「Webガバナンスをどこまで効かせるべきか」という悩みをお持ちになったことがあるのではないでしょうか?国内でも地域性を強く打ち出している企業や、多くのブランドを展開している企業であれば、当てはまる場合があると思います。
今回は、Webガバナンスについて考える時の大きなテーマの1つである、「デザインの統一性」についてお話しします。
Webサイトのデザインは必ずしも統一する必要はない!?
「ガバナンス=統一」というイメージが強いため、各国/各事業が運営しているWebサイトのデザインは統一した方がよいと思う方が多いかもしれません。でも、個人的には、統一してもしなくても、その企業の置かれている状況に合っていれば、どちらもアリだと考えます。
なぜなら、ガバナンスの本来の意味は、「統治、管理、統制」ですので、必ずデザインを統一しなければならないということにはならないからです。実際、各国/各事業のWebサイトのデザインが完全に統一されていなくても、ブランドとしての統一感を感じられるWebサイトは数多くあります。
それでは、どのような場合はデザインを統一した方がよくて、どのような場合はデザインを統一しなくてもよいのか、それぞれのケースについて紹介します。
Webサイトのデザインを統一した方がよいケース(例)
- ブランド戦略やマーケティング戦略が、国や事業が違っても共通である。
- 本社のWeb運営体制が充実していて、強い権限を持っている。
- CMSなどを導入し、コンテンツを一元管理することができる。
- Webリテラシーの低い国があり、ブランド毀損の恐れがある。
以上の4つのケースは、本社の指示によるWebサイト管理ができる、または必要とされている状況にあると言えます。そのため、Webサイトのデザインを統一することで、ブランド面でもコスト面でもメリットがありそうです。もし、みなさんの置かれている状況がこちらの項目に多くあてはまる場合は、各国/各事業のWebサイトデザインを統一することを目指すとよいかもしれません。
すべての例にあてはまるわけではありませんが、Webサイトのデザインをグローバルで統一している例として、以下の企業が挙げられます。
Apple、IBM、Coca-Cola(コーポレートサイト)、Nike



Webサイトのデザインを統一しなくてもよい/しない方がよいケース(例)
- ブランド戦略やマーケティング戦略が、国/事業によって異なる。
- ブランド教育が徹底されている。
- 本社のWeb運営体制が充実しているとは言えず、むしろ各国/各事業の担当者の方が積極的にWeb活用に取り組んでいる。
- アセット(コンテンツ、画像、動画などのデジタル資産)をグループ全体で共有している。
こちらは、各国/各事業部が自立してWebサイトを活用している、またはブランドの面でも何らかの仕組みがあるケースです。このようなケースでは、自発的なWeb活用にブレーキをかけないよう、あえてルールを簡素化するのも一つの手です。本社のWeb運営体制が貧弱なのに、無理に統制をとろうとすると、本社がWeb活用のボトルネックとなりかねませんので、注意しましょう。
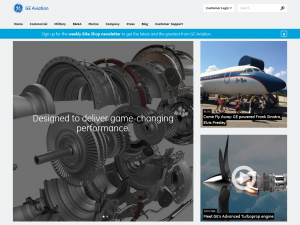
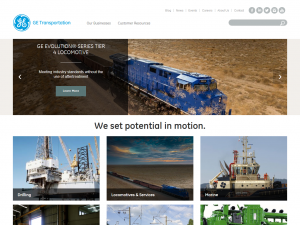
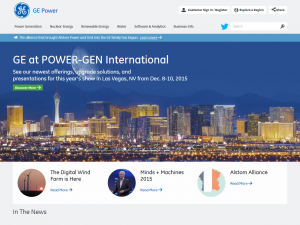
先ほどと同じく、すべての例に当てはまるわけではありませんが、Webサイトのデザインをグローバル/事業横断であえて統一していない例として、以下の企業が挙げられます。



事業ごとにデザインは異なりますが、なんとなくブランドとしての統一感があるように感じませんか!?
ちなみに、Coca-Cola社は、コーポレートサイトはデザインを統一していますが、商品ブランドサイトは国/地域ごとにデザインが違っています。コーポレートブランディングは全世界で統一し、商品ブランディングは国/地域ごとに最適化しているということですね。
デザインはどこまで統一すべきか
Webサイトのデザインを統一しないとは言っても、完全に自由化してしまってはいろいろと問題が出てきてしまうリスクがあります。そこで、私が考えている「Webサイトの見た目の統一感を出すために押さえておくべきポイント」を5つ紹介します。
【印象の統一感を出すために押さえておきたい5つのポイント】
- ヘッダーのデザイン(企業ロゴの配置や全体の色使いが合っていればOK)
- ナビゲーションの配置
- 基本的な配色(ヘッダーやナビゲーション、テキストリンクの色など)
- フォント(種類、サイズ)
- ビジュアル(できれば画像のトーン&マナーは合わせたい)
上記に加え、ユーザビリティに関する最低限のルールをガイドラインとして規定すれば、一定水準以上の品質を維持し、統一感のあるWebサイトを運営することができると思います。
もちろん、モジュール(コンポーネント)のデザインなども統一することが可能で、その方が効果的にWebサイトを活用できるのであれば、それに越したことはありません。
最後に
今回、「Webサイトのデザインは統一すべきか否か」というテーマで話をしてきましたが、デザインの完全な統一にこだわるよりも、各国/各事業のWebサイトに訪れるすべてのユーザーに、コンテンツ閲覧を通じての一貫した顧客満足を提供することを第一に考えていただければと思います。
言い換えると、各国/各事業のWebサイトは、無理してデザインの独自性を出そうとする必要はなく、本社からモジュール(コンポーネント)が提供されているのであればそれを使い、コンテンツに注力すればよいということです。
大規模サイト構築
万単位の大規模Webサイト構築で起点になるWebマーケティング戦略の策定から、多数の関連Webサイトへ適用することを前提としたガイドライン策定、運用指針やフローの構築までを支援します。
多言語サイト制作
ネイティブ・バイリンガルスタッフがグローバル戦略での多言語展開を全面的にサポートします。英語Webサイト、中国語Webサイト構築などを翻訳・校正含めたワンストップにて対応しています。
Keyword
